Kivy 简明教程
Kivy - Line
在 Kivy 库中,“Line”是“kivy.graphics”模块中一个重要的顶点指令。在 Kivy 中,所有绘制都在与任何可用小部件关联的 Canvas 上完成。Line 指令绘制一条线,或一系列线条以及其他形状,如矩形、椭圆、贝塞尔曲线等。
In the Kivy library, "Line" is an important vertex instruction in the "kivy.graphics" module. In Kivy, all the drawings are done on the Canvas associated with any of the available widgets. The Line instruction draws a line, or a sequence of lines as well as other shapes like rectangle, ellipse, Bezier, etc.
必须注意的是,Kivy 绘制指令并不自动相对于小部件的位置或大小。相反,所有小部件的 Canvas 共享一个公共坐标空间。
It must be noted that the Kivy drawing instructions are not automatically relative to the position or size of the widget. On the contrary, the canvases of all the widgets share a common coordinate space.
Line 函数需要一个数字值列表。数字的解释取决于分配此列表的参数。List 函数的参数是点、矩形、椭圆、贝塞尔曲线等。
The Line function requires a list of numeric values. The interpretation of the numbers depends on the parameter to which this list is assigned. The parameters of List function are points, rectangle, ellipse, Bezier, etc.
Draw a Rectangle
Syntax
您可以使用 Line 函数绘制矩形,语法如下 −
You can draw a rectangle with Line function with the following syntax −
with self.canvas:
Line(rectangle=[x, y, w, h], width)这里,“x”和“y”表示矩形的左下位置,“w”和“h”表示宽度和高度。该线条会自动闭合。
Here, "x" and "y" represent the bottom-left position of the rectangle, and "w" and "h" represent the width and height. The line is automatically closed.
您还可以使用 rounded_rectangle 属性绘制圆角矩形。参数必须是以下某个形式的元组 −
You can also use a rounded_rectangle property to build a rectangle with round corners. The argument must be a tuple of one of the following forms −
-
(x, y, width, height, corner_radius)
-
(x, y, width, height, corner_radius, resolution)
-
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4)
-
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4, resolution)
Example
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720,300)
class drawRectangle(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(1, 0, 1, 1)
Line(
rectangle=(50, 50, 300, 200),
width=3
)
Line(rounded_rectangle=(500, 200, 300, 200, 20, 20, 20, 20))
return widget
drawRectangle().run()Draw an Ellipse
您需要将数字值列表分配给 Line 指令的 ellipse 属性。ellipse 参数的值必须是
You need to assign a list of numeric values to the ellipse property of the Line instruction. The value of ellipse argument must be a tuple of
(x, y, width, height, angle_start, angle_end, segments)其中,
Where,
-
"x" and "y" represent the bottom left of the ellipse
-
"width" and "height" represent the size of the ellipse. If both these values are same, the result will be a circle
-
"angle_start" and "angle_end" are in degree. The default value is 0 and 360.
-
"segments" is the precision of the ellipse. You can use this property to create polygons with 3 or more sides. Values smaller than 3 will not be represented.
Example
在下面的代码中,Line 指令用于绘制具有不同参数的椭圆−
In the code below, Line instruction is used to draw ellipse with different arguments −
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720,400)
class drawEllipse(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(0.5, .2, 0.4, 1)
Line(ellipse=(500, 70, 200, 200), width=4)
Line(ellipse=(100, 200, 100, 200), width=4)
Color(.2, .8, 0, 1)
Line(ellipse=(200, 100, 200, 100), width=4)
Line(ellipse=(500, 300, 250, 90, 45, 270), width=3)
Color(.1, .8, .3, 1)
Line(ellipse=(200, 400, 200, 80, 180, 420, 30), width=5)
return widget
drawEllipse().run()Draw Bezier Curve
贝塞尔曲线由一些控制点加权,我们将其添加到指令中。Line() 函数接受贝塞尔参数,向该参数传递 (x,y) 坐标对的列表。参数必须是 2n 个元素的列表,“n”为点的数量。
A Bezier curve is weighted by some control points, that we include within the instruction. The Line() function accepts Bezier parameter to which a list of pairs of (x,y) coordinates are passed. The argument must be a list of 2n elements, "n" being the number of points.
with self.canvas:
Line(bezier=[x1, y1, x2, y2, x5, y3], width)需要注意的是,Line 指令函数的 points 参数也接收一组类似的 2n 个元素。points 属性在连续点之间绘制一条线。
It may be noted that the points parameter of Line instruction function also receives a similar set of 2n elements. The points property draws a line between successive points.
with self.canvas:
Line(points=[x1, y1, x2, y2, x5, y3], width)Line 指令的 point 参数仅绘制与每个 x-y 坐标对对应的点,而不连接任何线。
The point parameter to Line instruction only draws the points corresponding to each x-y coordinate pair, without any line connecting them.
with self.canvas:
Line(point=[x1, y1, x2, y2, x5, y3], width)Example
以下代码使用同一组“x”和坐标对仅绘制点、线和贝塞尔线 −
The following code uses the same set of "x" and coordinate pairs to draw only the points, line, and a Bezier line −
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720, 400)
class drawBezier(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(0, 1, 1, 1)
Bezier(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
segments=20
)
Color(1, 1, 0, 1)
Point(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
pointsize=5
)
Color(.1, .1, .8)
Line(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
pointsize=3
)
return widget
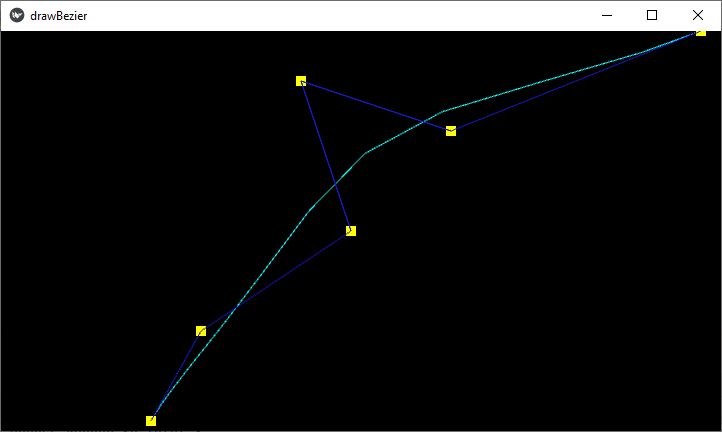
drawBezier().run()Output
运行此代码时,它将生成如下所示的输出窗口 −
When you run this code, it will produce an output window like the one shown here −

值得注意的是,Kivy 提供另一组顶点指令,使用 Rectangle、Ellipse、Bezier 指令来绘制这些形状。这些不同于 Line 指令中的 rectangle、ellipse 和 bezier 参数。
It may be noted that Kivy provides another set of vertex instructions to draw these shapes with Rectangle, Ellipse, Bezier instructions. These are different from the rectangle, ellipse and bezier parameters to Line instruction.
注意指令本身和大写第一个字母的参数(Ellipse 指令与 Line 指令的 ellipse 参数)。Line 函数绘制形状而不重新计算点。
Note the uppercased first alphabets of instruction itself and parameter (Ellipse instruction vs. ellipse parameter of Line instruction). The Line function draws the shapes without recalculating the points.

