Cypress 简明教程
Cypress - Alerts
Cypress 可以在缺省情况下处理警报。弹出窗口可能是警报或确认弹出窗口。Cypress 的设计方式是这样的,始终在弹出窗口中单击“确定”按钮。此外,Cypress 还有触发浏览器事件的能力。
Cypress can work with alerts by default. The pop-up can be an alert or confirmation popup.Cypress is designed in such a way that it shall always click on the OK button on the pop-up. Moreover, Cypress has the ability to fire the browser events.
警报由 window:alert event 触发。这在缺省情况下由 Cypress 处理,并且在执行过程中警报中的“确定”按钮被单击,且未显示。
An alert is triggered by window:alert event. This is by default handled by Cypress and the OK button on the alert gets clicked, without being visible during execution.
但是,执行日志将显示该警报的存在。
However, the execution logs will show the presence of the alert.
Implementation Alerts
Cypress 中警报的实现如下−
The implementation of alerts in Cypress is given below −
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
});
});Execution Results
Execution Results
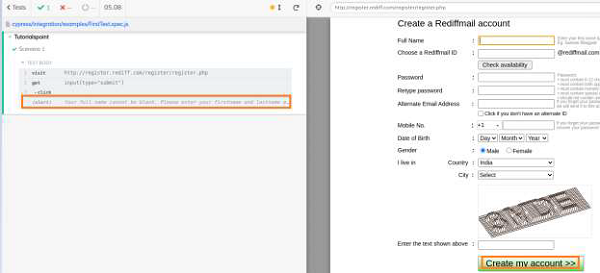
输出如下 −
The output is as follows −

警报信息显示在 Cypress 执行日志中。
The alert message gets displayed on the Cypress execution logs.
Cypress 有通过使用 on 方法触发 window:alert 事件的能力。然后,我们可以验证警报文本。
Cypress has the ability to fire the window:alert event by utilising the method on. Then, we can verify the alert text.
但是,此事件将在后端发生,并且在执行过程中不会显示。
However, this event shall happen in the back end and will not be visible during the execution.
Implementation Alert text verification
以下是 Cypress 中警报文本验证的实现−
Given below is the implementation for the alert text verification in Cypress −
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
// fire event with method on
cy.on('window:alert',(t)=>{
//assertions
expect(t).to.contains('Your full name');
})
});
});Execution Results
Execution Results
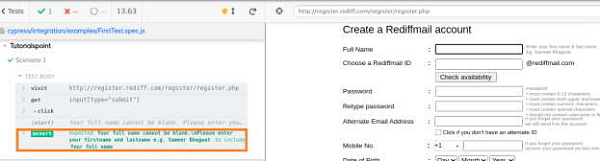
输出如下:
The output is mentioned below −

输出日志显示成功验证了警报文本,该警报是由 Cypress 触发的警报事件产生的。
The output logs show the successful verification of the alert text, produced by firing the alert event by Cypress.
对于确认弹出窗口,触发浏览器事件 window:confirm。就像警报弹出窗口一样,Cypress 可以使用 on 方法触发此事件,并且在缺省情况下单击“确定”按钮。
For a confirmation pop-up, the browser event window:confirm is triggered. Just like alert pop-ups, Cypress can fire this event with the method on and clicks on the OK button by default.
Example
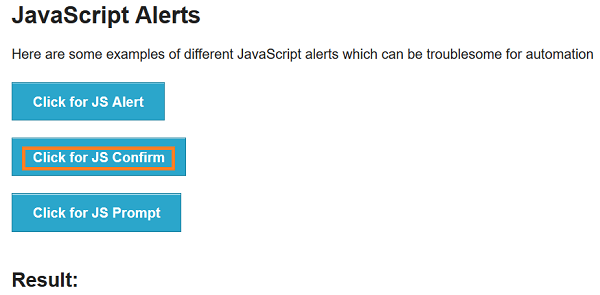
我们来看一下下面的示例。在此,单击“单击以获取 JS 确认”按钮时,会显示确认弹出窗口。
Let us have a look at the below example. Here, on clicking the Click for JS Confirm button, a confirmation pop up gets displayed.

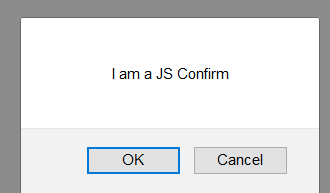
显示包含按钮 OK 和 Cancel 的以下确认弹出窗口。
The following confirmation pop-up with OK and Cancel buttons getting displayed.

单击“确定”按钮后,显示以下内容−
On clicking the OK button, the following is displayed −
You clicked: Ok将显示一个如下图所示的图像 −
An image like the one given below will be displayed −

点击 Cancel 按钮时,Result − 下方会显示以下内容:
On clicking the Cancel button, the following is displayed below Result −
You clicked: Cancel将显示一个如下图所示的图像 −
An image like the one given below will be displayed −

Implementation Confirmation verification
以下给出了 cypress 中警报确认验证的实现:
Given below is an implementation for the confirmation verification of alerts in Cypress −
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});Execution Results
Execution Results
输出如下 −
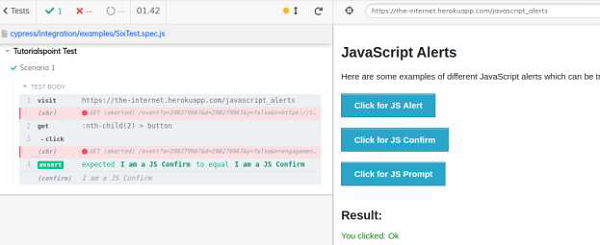
The output is stated below −

Implementation Confirmation verification
以下给出了 cypress 中警报确认验证的实现:
Given below is an implementation for the confirmation verification of alerts in Cypress −
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});Execution Results
Execution Results
输出如下 −
The output is stated below −

输出日志显示成功验证确认文本,该文本是通过 cypress 激发的确认事件产生的。
The output logs show the successful verification of the confirmation text, produced by firing the confirm event by Cypress.
Implementation Cancel click
在 cypress 中取消确认弹出窗口点击的实现如下:
The implementation of cancel click on confirmation pop up in Cypress is as follows −
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
// URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event
cy.on("window:confirm", (s) => {
return false;
});
// click on Click for JS Confirm button
cy.get(':nth-child(2) > button').click()
// verify application message on Cancel button click
cy.get('#result').should('have.text', 'You clicked: Cancel')
});
});Execution Results
Execution Results
输出如下 −
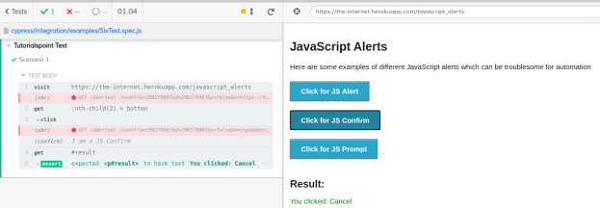
The output is given below −

输出日志显示成功验证标签 You clicked: Cancel ,该标签是通过点击确认弹出窗口上的取消按钮产生的。
The output logs show the successful verification of the text You clicked: Cancel, which is produced on clicking the Cancel button on the confirmation pop up.