Cypress 简明教程
Cypress - Environment Variables
我们可以定义环境变量,为测试自动化框架全局声明,并且所有测试用例都可以访问它。这种类型的自定义环境变量可以存储在我们项目内的 cypress.json 文件中。
We can define environment variables that can be globally declared for the test automation framework and all the test cases can access it. This type of customized environment variable can be stored in the cypress.json file within our project.

由于 Cypress 的默认配置未公开自定义变量,因此我们必须在 cypress.json 文件中提及键值“evn”,然后设置其值。
Since, a customized variable is not exposed by default configurations from Cypress, we have to mention the key as "evn" in the cypress.json file and then, set the value.
另外,为了在实际测试中访问该变量,我们必须使用 Cypress.env 并传递在 json 文件中声明的值。
Also, to access this variable in the actual test, we have to use the Cypress.env and pass the value declared in the json file.
Implementation in cypress.json
以下是 cypress.json 格式中环境变量命令的实现−
The implementation of commands for environment variables in cypress.json format is as follows −
{
"projectId": "fvbpxy",
"env" :
{
"url" : "https://www.google.com/"
}
}Implementation of Actual Test
以下是 Cypress 中环境变量的实际测试的实现 −
The implementation of actual test for environmental variables in Cypress is as follows −
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch application from environment variable
cy.visit(Cypress.env('url'))
cy.getCookies()
cy.setCookie('cookie1', 'value1')
});
});Execution Results
Execution Results
输出如下 −
The output is as follows −

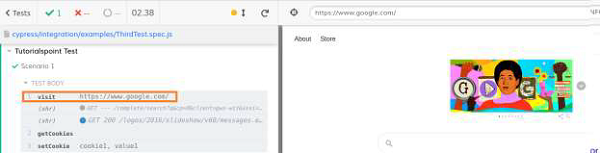
输出日志显示了作为 cypress.json 文件中的自定义环境变量设置的发起 URL。
The output logs show the URL launched which has been set as a customized environment variable from the cypress.json file.
Configure Environment Variables
我们可以通过 --env 标志从命令行配置或修改环境值。
We can configure or modify the environment values from the command line with the flag --env.
要以有头模式运行特定文件(例如:Test1.js),同时其网址为: https://accounts.google.com ,命令如下:
To run a particular file (for example: Test1.js) with URL: https://accounts.google.com in a headed mode, the command shall be as follows:
./node_modules/.bin/cypress run --spec cypress/integration/examples/Test1.js --
env url=https://accounts.google.com –headed如果我们在 cypress.json 文件中为环境变量网址设置了某一值,与从命令行设置的值不同,Cypress 将优先使用从命令行设置的值。
If we have a value set for the environment variable url in the cypress.json file, which is different from the value set from the command line, Cypress shall give preference to the value set from the command line.