Cypress 简明教程
Cypress - Child Windows
Cypress 没有特定命令来处理子窗口。它有一个 jQuery 的解决方法,通过该方法来处理子窗口。在 HTML 代码中,由于属性目标,一个链接或按钮会打开到子窗口。
Cypress does not have a specific command to work with child windows. It has a workaround method in jQuery through which it handles the child windows. In the html code, a link or button opens to a child window, because of the attribute target.
如果目标属性值为 blank,它会打开到子窗口。Cypress 使用 jQuery 方法 removeAttr,该方法由 cypress 中的 invoke 命令调用。removeAttribute 删除属性,该属性作为参数之一传递给 invoke 方法。
If the target attribute has value blank, it opens to a child window. Cypress uses the jQuery method removeAttr, which is invoked by the invoke command in Cypress. The removeAttr deletes the attribute, which is passed as one of the parameters to the invoke method.
移除 target=blank 后,一个链接/按钮会在父窗口中打开,并在其上执行操作后,我们可以用 go 命令切换回父 URL。
Once the target=blank is removed, then a link/button opens in the parent window and after performing operations on it, we can shift back to the parent URL with the go command.
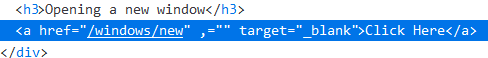
在 Cypress 中打开子窗口的 html 代码如下:
The Html code for opening a child window in Cypress is as follows −

Implementation
下面给出了 cypress 中子窗口命令的实现:
Given below is an implementation of the commands for child windows in Cypress −
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify child window url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});Execution Results
Execution Results
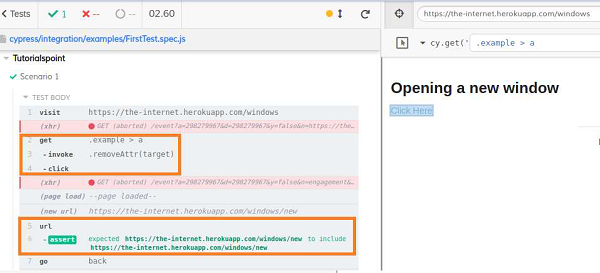
输出如下 −
The output is as follows −

输出日志显示移除目标属性并启动父窗口中的子窗口。
The output logs show the deletion of the target attribute and launching of the child window within the parent window.