Cypress 简明教程
Cypress - Hidden Elements
Cypress 可以处理隐藏元素。有时,只在鼠标悬停在主菜单上时才显示子菜单。这些子菜单最初被 Cascading Style Sheets (CSS) 属性 display:none 隐藏。
Cypress can handle the hidden elements. There are occasions, when the submenus get displayed only on hovering over the main menu. These submenus are initially made hidden with the Cascading Style Sheets (CSS) property display:none.
为了处理这些隐藏元素,Cypress 借助于 jQuery 方法 show。必须利用 Cypress 命令 (invoke['show']) 来调用它。
For handling the hidden elements, Cypress takes the help of the jQuery method show. It has to be invoked with the help of the Cypress command (invoke['show']).
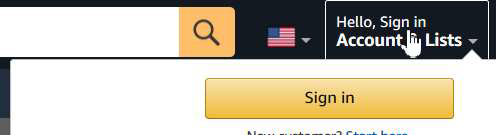
例如,鼠标悬停在登录菜单上时,登录按钮将显示,如下所示:
For example, on hovering over the Sign in menu, the Sign in button gets displayed, as shown below −

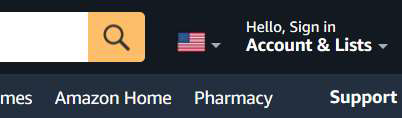
当鼠标移出登录菜单时,登录按钮将隐藏,如下所示:
On moving the mouse out of the Sign in menu, the Sign in button gets hidden, as displayed below −

Implementation
使用 jQuery show 方法处理隐藏元素的实现如下:
The implementation of the hidden elements with jQuery show method is as follows −
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});Execution Results
Execution Results
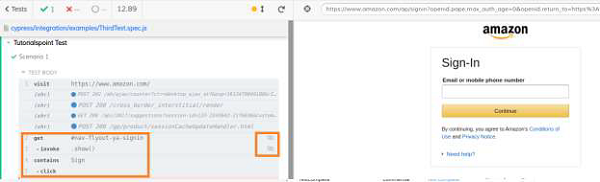
输出如下 −
The output is given below −

describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});Execution Results
输出如下 −
The output is given below −

执行日志显示步骤右侧图标表示的隐藏元素。
The execution logs show the hidden elements represented by an icon at the right of the steps.
Cypress 有另一种处理隐藏元素的技术。
Cypress has another technique for handling hidden elements.
例如,为了点击隐藏元素,我们可以使用 Cypress 命令 click 并将选项 {force : true} 作为参数传递给它 - click({ force: true })。
For example, to click a hidden element we can use the Cypress command click and pass the option {force : true} as a parameter to it - click({ force: true }).
这会修改隐藏元素的隐藏特征,我们就可以点击它了。
This modifies the hidden characteristics of the hidden element and we can click it.
Implementation with click
下面给出了 Cypress 中包含 click 选项的实现:
Given below is the implementation with click having option in Cypress −
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
//click hidden element
cy.contains('Sign').click({force:true});
});
});Execution Results
Execution Results
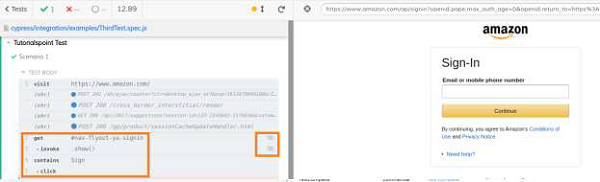
输出如下:
The output is mentioned below −

执行日志显示隐藏元素已点击(Sign in),并且我们已导航到下一页。
The execution logs show the hidden element clicked (Sign in) and we are navigated to the next page.