Selenium 简明教程
Selenium WebDriver - Radio Buttons
Selenium Webdriver 可用于处理网页上的单选按钮。在 HTML 术语中,每个单选按钮都通过名为 input 的标记名称识别。此外,网页上的每个单选按钮都始终有一个称为 type 的属性,其值为 radio 。
Selenium Webdriver can be used to handle radio buttons on a web page. In HTML terminology, every radio button is identified by the tagname called input. Also, each radio button on a web page will always have an attribute called type with its value as radio.
Identification of Radio Buttons in HTML
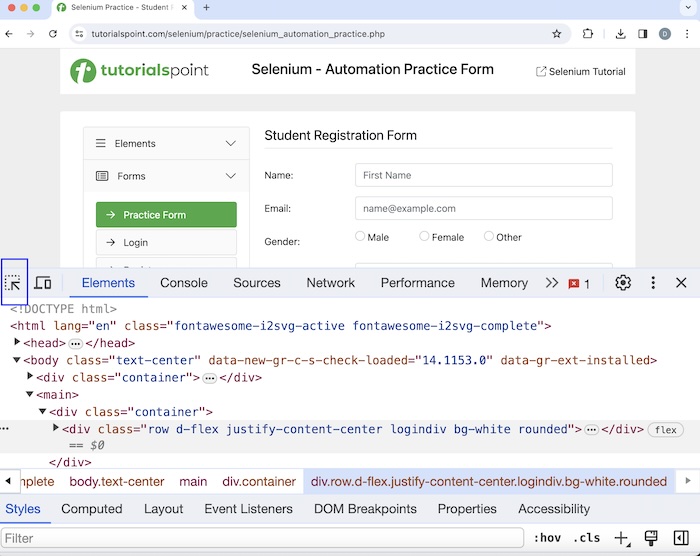
启动一个浏览器,比如 Chrome,并右键单击网页,然后单击“检查”按钮。要识别页面上的单选按钮,请单击左上方箭头,如下所示。
Launch a browser, say Chrome, and right click on the web page, and then click on the Inspect button. For the identifying the radio button on the page, click on the left upward arrow as highlighted below.

在我们单击并用箭头指向单选按钮(在下图中突出显示)后,其 HTML 代码可见,反映了类型属性的 input 标记名称和值,例如单选按钮。
Once we had clicked and pointed the arrow to the radio button (highlighted in the below image), its HTML code was visible, reflecting the input tagname and value of type attribute as radio.

Click and Check Radio Button
让我们以上述页面为例,我们将在 click() 方法的帮助下单击其中一个单选按钮。然后,我们将使用 isSelected() 方法验证是否单击了单选按钮。此方法返回一个布尔值(true 或 false)。如果选择了单选按钮,isSelected() 将返回 true,否则返回 false。
Let us take an example of the above page, where we would click one of the radio buttons with the help of the click() method. Then we would verify if the radio button is clicked using the isSelected() method. This method returns a boolean value (true or false). If a radio button is selected, isSelected() would return true, else false.
Example
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class HandlingRadioButton {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will identify radio button
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// identify radio button then click
WebElement radiobtn = driver.findElement(By.xpath("//*[@id='gender']"));
radiobtn.click();
// verify if radio button is selected
boolean result = radiobtn.isSelected();
System.out.println("Checking if a radio button is selected: " + result);
// Closing browser
driver.quit();
}
}Checking if a radio button is selected: true
Process finished with exit code 0在上面的示例中,我们首先单击了单选按钮,然后使用消息 - Checking if a radio button is selected: true 在控制台中验证是否单击了单选按钮。
In the above example, we had first clicked on a radio button, and then verified if the radio button was clicked in the console with the message - Checking if a radio button is selected: true.
最后,收到了消息 Process finished with exit code 0 ,表示代码成功执行。
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Count Radio Buttons
让我们以下面页面的示例中,我们将对单选按钮进行统计。在此示例中,单选按钮总数应为 3。
Let us take an example of the below page, where we would count the total number of radio buttons. In this example, the total number of radio buttons should be 3.

Example
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class HandlingRadioButton {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will identify radio button
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// Retrieve all radio buttons using locator and storing in List
List<WebElement> totalRadioBtns = driver.findElements(By.xpath("//input[@type='radio']"));
// count number of radio buttons
int count = totalRadioBtns.size();
System.out.println("Count the radio buttons: " + count);
// Closing browser
driver.quit();
}
}Count the radio buttons: 3在上面的示例中,我们统计了网页上的单选按钮总数,并在控制台中收到消息 - Count the radio buttons: 3 。
In the above example, we had counted the total number of radio buttons on a web page, and received the messages in the console - Count the radio buttons: 3.
Validate Radio Buttons
让我们以上述网页为例,我们将在单选按钮上执行一些验证。首先,我们将使用 isEnabled() 方法检查是否已启用/禁用单选按钮。此外,我们将使用 isDisplayed() 和 isSelected() 方法分别验证其是否显示并选择/取消选择。
Let us take an example of the above web page, where we would perform some validations on the radio buttons. First, we would check if the radio button is enabled/disabled using the isEnabled() method. Also, we would verify if it is displayed and selected/unselected using the isDisplayed() and isSelected() methods respectively.
这些方法返回一个布尔值(true 或 false)。如果选择、启用和显示单选按钮,则返回 true,否则返回 false。
These methods return a boolean value(true or false). If a radio button is selected, enabled and displayed it would return true, else false.
Example
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ValidateRadioButton {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will click radio button
driver.get("https://www.tutorialspoint.com/selenium/selenium_automation_practice.htm");
// identify radio button then click
WebElement radiobtn = driver.findElement
(By.xpath("//*[@id='practiceForm']/div[3]/div/div/div[2]/input"));
radiobtn.click();
// verify if radio button is selected
boolean result = radiobtn.isSelected();
System.out.println("Checking if a radio button is selected: " + result);
// verify if radio button is displayed
boolean result1 = radiobtn.isDisplayed();
System.out.println("Checking if a radio button is displayed: " + result1);
// verify if radio button is enabled
boolean result2 = radiobtn.isEnabled();
System.out.println("Checking if a radio button is enabled: " + result2);
// identify another radio button
WebElement radiobtn1 = driver.findElement(By.xpath("//*[@id='gender']"));
// verify if radio button is not selected
boolean result3 = radiobtn1.isSelected();
System.out.println("Checking if the other radio button is unselected: " + result3);
// Closing browser
driver.quit();
}
}Checking if a radio button is selected: true
Checking if a radio button is displayed: true
Checking if a radio button is enabled: true
Checking if the other radio button is unselected: false在上面的示例中,我们验证了是否显示、启用了单选按钮,并选择了单选按钮,并在控制台中接收到以下消息 - Checking if a radio button is selected: true, Checking if a radio button is displayed: true, Checking if a radio button is enabled: true 和 Checking if the other radio button is unselected: false 。
In the above example, we had validated if a radio button was displayed, enabled, and selected, and received the following messages in the console - Checking if a radio button is selected: true, Checking if a radio button is displayed: true, Checking if a radio button is enabled: true and Checking if the other radio button is unselected: false.
Conclusion
这结束了我们对 Selenium Webdriver 单选按钮教程的全面了解。我们从描述 HTML 中单选按钮的识别,以及说明如何在 Selenium Webdriver 中处理单选按钮的示例开始。这使您深入了解 Selenium Webdriver 单选按钮。明智的做法是不断练习您所学到的知识,并探索与 Selenium 相关的其他相关知识,以加深您的理解并拓宽您的视野。
This concludes our comprehensive take on the tutorial on Selenium Webdriver Radio Buttons. We’ve started with describing identification of radio buttons in HTML, and examples to illustrate how to handle radio buttons in Selenium Webdriver. This equips you with in-depth knowledge of the Selenium Webdriver Radio Buttons. It is wise to keep practicing what you’ve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.