Selenium 简明教程
Selenium Webdriver - Select Support
利用 Select 类,Selenium Webdriver 可用于选择网页下拉框中的选项。网页上的下拉框可以有两种类型 - 单选(允许选择一个选项)和多选(允许选择多个选项)。
Selenium Webdriver can be used to select options in a dropdown boxes on a web page with the help of the Select class. There can be two types of dropdown on a web page - single select(allows selection one option) and multiple select(allows selection more than one option).
下拉框通过被称为选择器的标签名称来识别。此外,它的每个选项都有标签名称,称为选项。而且,多选下拉框包含一个多重属性。
A dropdown is identified by the tagname known as the select. Besides, each of its options have the tagname called the option. Moreover, a multiple select dropdown contains an attribute multiple.
Identification of Dropdown in HTML
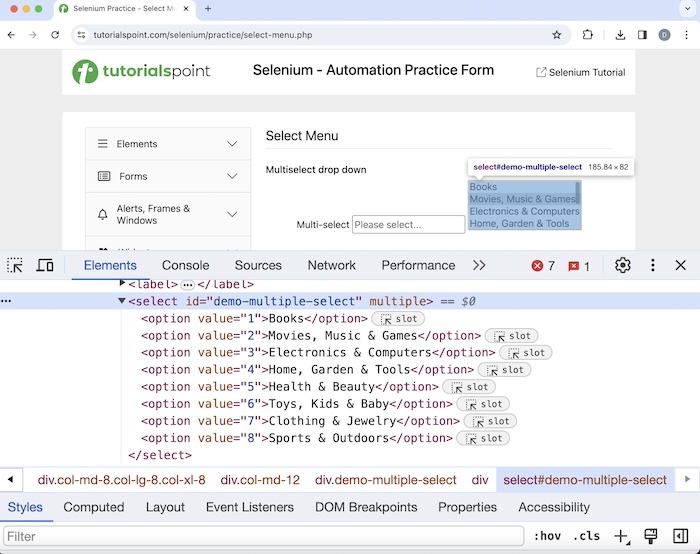
在网页上单击鼠标右键,然后在 Chrome 浏览器中单击检查按钮。然后,整个页面的相应 HTML 代码就可见了。为调查网页上的下拉框,我们单击可见 HTML 代码顶部可用的左向上箭头,如下所示。
Right click on the webpage, and then click on the Inspect button in the Chrome browser. Then, the corresponding HTML code for the whole page would be visible. For investigating the dropdown on the web page, we click on the left upward arrow, available to the top of the visible HTML code as highlighted below.

单击后将箭头指向文本 Select One 旁边的下拉框,其 HTML 代码变得可见,反映选择标签名(用 <> 括起来),以及选项标签名中的选项。
Once, clicked and then pointed the arrow to the dropdown beside the text Select One, its HTML code was visible, reflecting the select tagname(enclosed in <>), and its options within the option tagname.

请注意,其中一个选项 Pick one title 有 selected 属性,这意味着即使在选择任何选项之前,该选项也会被默认选择。而且,如果下拉列表包含一个值属性为 disabled,则无法选择该选项。
Please note one of the options Pick one title has the attribute selected, meaning this is selected by default, even before any option is selected. Moreover, if a dropdown list contains an attribute value as disabled, that option can not be selected.
Basic Select Methods
Selenium webdriver 的 Select 类中提供了多种方法,有助于我们处理多选和单选 dropdowns 。
There are multiple methods available in the Select class of Selenium webdriver which helps us to handle both the multiple, and single select dropdowns.
Example 1 - Single Select Dropdown
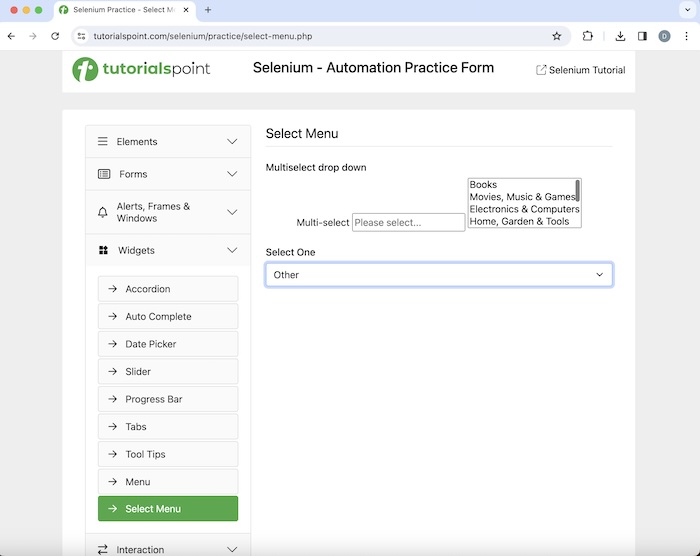
让我们以以下页面为例,在其中我们会访问文本 Select One 下面的下拉框,选择值 Others ,并执行上面讨论的方法的一些验证。
Let us take an example of the below page, where we would access the dropdown below the text Select One, select the value Others and perform some validations with the methods discussed above.

Code Implementation
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class SelectDropdowns {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will get dropdown
driver.get("https://www.tutorialspoint.com/selenium/practice/select-menu.php");
// identify dropdown then select its options by index
WebElement dropdown = driver.findElement
(By.xpath("//*[@id='inputGroupSelect03']"));
Select select = new Select(dropdown);
// get option selected by default
WebElement o = select.getFirstSelectedOption();
System.out.println("Option selected by default: " + o.getText());
// select an option by index
select.selectByIndex(6);
// get selected option
List<WebElement> selectedOptions = select.getAllSelectedOptions();
for (WebElement opt : selectedOptions){
System.out.println("Selected Option is: " + opt.getText());
}
// get all options of dropdown
List<WebElement> options =select.getOptions();
for (WebElement opt : options){
System.out.println("Options are: " + opt.getText());
}
// check if multiselect dropdown
Boolean b = select.isMultiple();
System.out.println("Boolean value for checking is: "+ b);
// quitting browser
driver.quit();
}
}Option selected by default: Pick one title
Selected Option is: Other
Options are: Pick one title
Options are: Dr.
Options are: Mr.
Options are: Mrs.
Options are: Ms.
Options are: Proof.
Options are: Other
Boolean value for checking is: false
Process finished with exit code 0在以上示例中,我们使用控制台中的消息获取下拉框中的已选项 - Selected Option is: Other 。然后使用控制台中的消息获取下拉框中的所有选项 -* 选项为:选择一个标题,选项为:博士,选项为:非洲,选项为:先生,选项为:夫人,选项为:女士,选项为:证明,* 和 Options are: Other 。
In the above example, we had obtained the selected option in the dropdown with the message in the console - Selected Option is: Other. Then obtain all the options of the dropdown with the message in the console -* Options are: Pick one title, Options are: Dr., Options are: Africa, Options are: Mr., Options are: Mrs., Options are: Ms, Options are: Proof.,* and Options are: Other.
我们还使用控制台中的消息 - Boolean value for checking is: false 验证下拉列表没有多选选项。我们还使用控制台中的消息 - Option selected by default: Pick one title 检索了下拉列表中默认选定的选项。
We had also validated that the dropdown did not have multiple selection options with the message in the console - Boolean value for checking is: false. We had also retrieved the option selected by default in the dropdown with the message in the console - Option selected by default: Pick one title.
最后,收到了消息 Process finished with exit code 0 ,表示代码成功执行。
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Example 2 - Multi Select Dropdown
让我们以以下页面为例,在其中我们会访问文本多选下拉框旁边的多选下拉框,选择值 Electronics & Computers 和 Sports & Outdoors ,并执行上面讨论的方法的一些验证。
Let us take another example of the below page, where we would access the multi-select dropdown beside the text Multi Select drop down, select the values Electronics & Computers and Sports & Outdoors, and perform some validations with the methods discussed above.

Code Implementation
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class SelectMultipleDropdowns {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will get dropdown
driver.get("https://www.tutorialspoint.com/selenium/practice/select-menu.php");
// identify multiple dropdown
WebElement dropdown = driver.findElement
(By.xpath("//*[@id='demo-multiple-select']"));
// object of Select class
Select select = new Select(dropdown);
// gets options of dropdown in list
List<WebElement> options = select.getOptions();
for (WebElement opt : options){
System.out.println("Options are: " + opt.getText());
}
// return true if multi-select dropdown
Boolean b = select.isMultiple();
System.out.println("Boolean value for multiple dropdown: "+ b);
// select item by value
select.selectByValue("3");
// select item by index
select.selectByIndex(7);
// get all selected options of dropdown in list
List<WebElement> selectedOptions = select.getAllSelectedOptions();
for (WebElement opt : selectedOptions){
System.out.println("Selected Options are: " + opt.getText());
}
// get first selected option in dropdown
WebElement f = select.getFirstSelectedOption();
System.out.println("First selected option is: "+ f.getText());
// deselect option by index
select.deselectByIndex(7);
// deselect all selected items
select.deselectAll();
// get all selected options of dropdown after deselected
List<WebElement> delectedOptions = select.getAllSelectedOptions();
System.out.println("No. options selected: " + delectedOptions.size());
// Closing browser
driver.quit();
}
}Options are: Books
Options are: Movies, Music & Games
Options are: Electronics & Computers
Options are: Home, Garden & Tools
Options are: Health & Beauty
Options are: Toys, Kids & Baby
Options are: Clothing & Jewelry
Options are: Sports & Outdoors
Boolean value for multiple dropdown: true
Selected Options are: Electronics & Computers
Selected Options are: Sports & Outdoors
First selected option is: Electronics & Computers
No. options selected: 0
Process finished with exit code 0在上面的示例中,我们通过控制台中的消息获得了下拉列表的所有选项 - Options are: Books, Options are: Movies, Music & Games, Options are: Home, Garden & Tools, Options are: Health & Beauty, Options are: Toys, Kids & Baby, Options are: Clothing & Jewelry, Options are: Sports & Outdoors 。
In the above example, we had obtained all the options of the dropdown with the message in the console - Options are: Books, Options are: Movies, Music & Games, Options are: Home, Garden & Tools, Options are: Health & Beauty, Options are: Toys, Kids & Baby, Options are: Clothing & Jewelry, Options are: Sports & Outdoors.
我们还使用控制台中的消息验证了下拉框具有选择多个选项 - Boolean value for checking is: true 。我们使用控制台中的消息检索了下拉框中的已选项 - Selected Options are: Electronics & Computers, Selected Options are: Sports & Outdoors 。
We had also validated that the dropdown had multiple selection options with the message in the console - Boolean value for checking is: true. We had retrieved the selected options in the dropdown with the message in the console - Selected Options are: Electronics & Computers, Selected Options are: Sports & Outdoors.
我们也使用控制台中消息检索了第一个已选项 - First selected option is: Electronics & Computers 。最后,我们取消选中下拉框中所有选中的选项,因此获取了控制台中消息 - No. options selected: 0 。
We had also obtained the first selected option with the message in the console - First selected option is: Electronics & Computers. Finally, we deselected all the selected options in the dropdown, and hence obtained the message in the console - No. options selected: 0.
最后,收到了消息 Process finished with exit code 0 ,表示代码成功执行。
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
本文对 Selenium Webdriver - Select Support 的教程内容进行了全面总结。我们从描述 HTML 中的下拉框识别,基本选择方法,以及说明如何在 Selenium Webdriver 中处理单选和多选下拉框的示例开始。
This concludes our comprehensive take on the tutorial on Selenium Webdriver - Select Support. We’ve started with describing identification of Dropdown in HTML, basic select methods, and examples to illustrate how to handle single and multiple select dropdowns in Selenium Webdriver.
这能让你深入了解 Selenium Webdriver - 选择支持。明智的方法是不断练习你所学过的内容,探索与 Selenium 相关的另一些知识,以加深你的理解并拓宽你的视野。
This equips you with in-depth knowledge of the Selenium Webdriver - Select Support. It is wise to keep practicing what you’ve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.